オークションツール
ヤフオク出品者向けのツールをご提供しております
MENU
ヤフオク ストアブース カスタマイズ タグの貼付け方
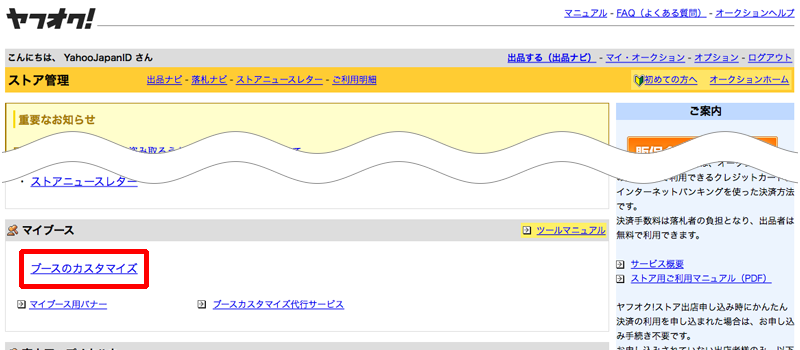
- ログイン後、ストア管理トップページをスクロールして、
下の方にある「ブースのカスタマイズ」をクリックします。
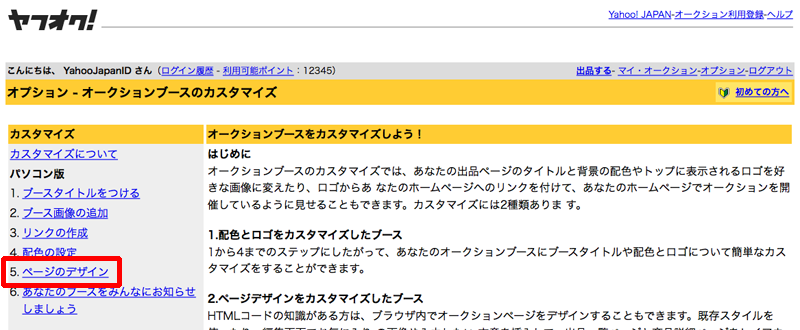
- 左メニュー内の「ページのデザイン」をクリックします。

- 右側の「オリジナルスタイルをデザインする」の右側の「編集する」をクリックします。

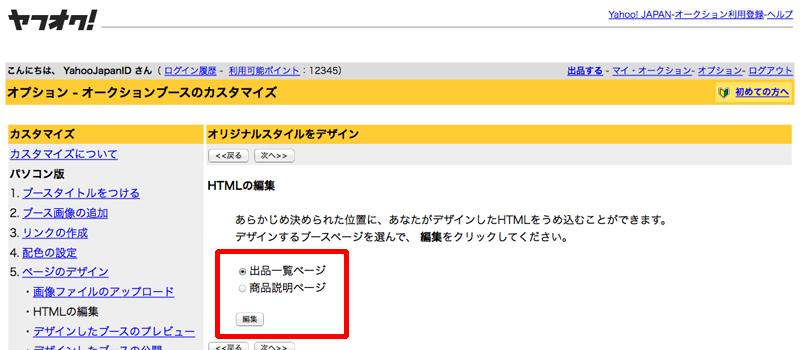
- 「商品一覧表示」などを
表示したい箇所を「出品一覧ページ」か「商品説明ページ」から選択し、
チェックをして、その下の「編集」をクリックします。
※「出品一覧ページ」のアクセス数は、「商品説明ページ」全てのアクセス数と比べると遥かに少ないため、
※「出品一覧ページ」だけでの表示では効果が小さいため、「商品説明ページ」への表示をお勧め致します。
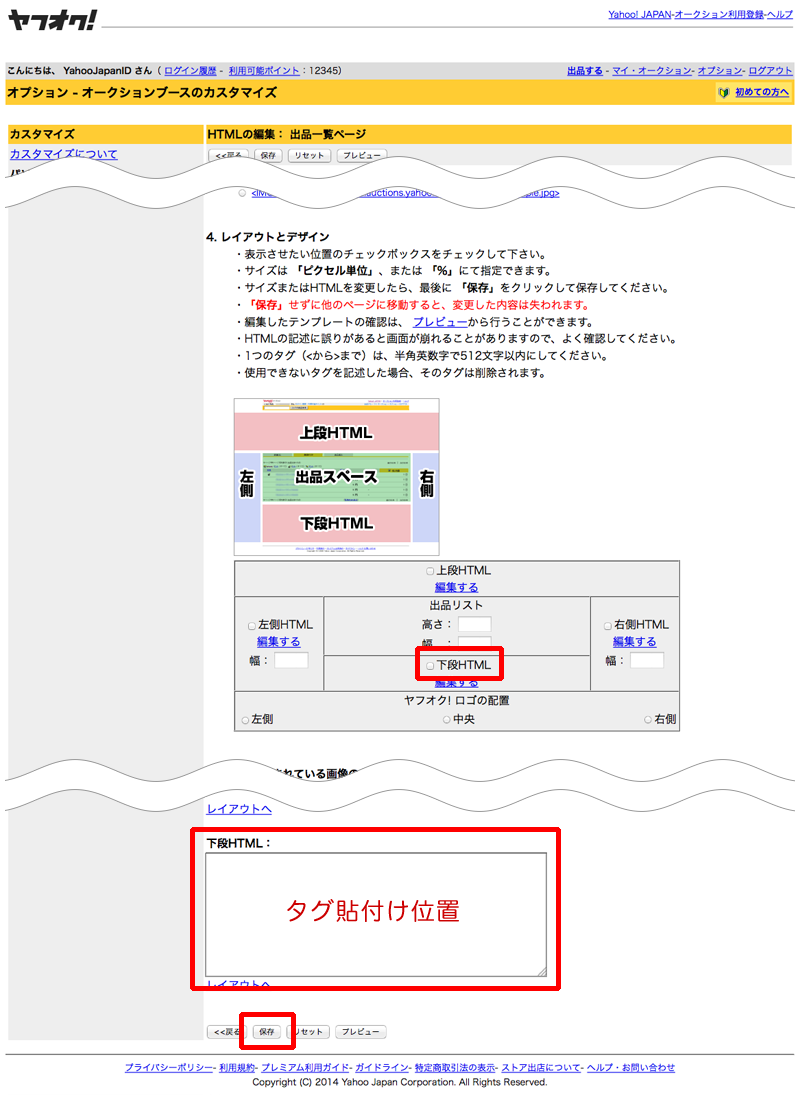
- ページをスクロールして、「4.レイアウトとデザイン」の中にある
「上段HTML」「中段HTML」「下段HTML」「左側HTML」「右側HTML」から、
表示したい箇所にチェックします。(このサンプルでは「下段HTML」としています)
そして、その下のチェックした項目名がある入力欄にタグを貼付けて、
最後に一番下の「保存」をクリックします。
プレビューでの確認はできませんので、
ご利用の際には、実際に出品している商品のページを開いてご確認ください。
「QRコード」も同様に出品完了後のページでは正常に表示します。
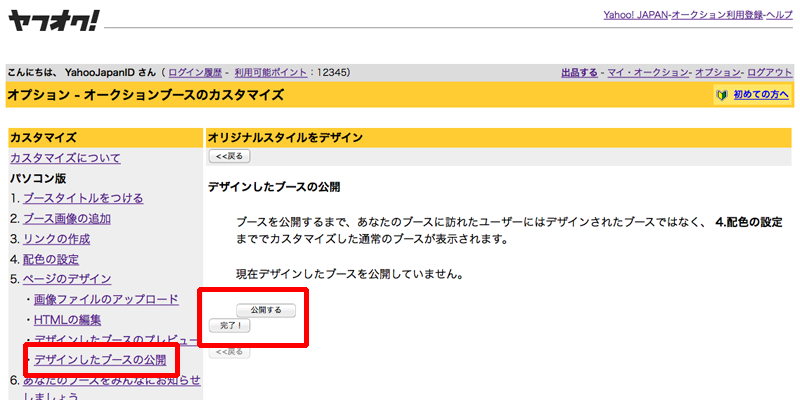
- 初めてブースカスタマイズした方は、こちらも行って下さい。
- 左側メニューの「デザインしたブースの公開」をクリックします。
- その後、右側に表示された「公開する」をクリックします。
- 最後に「完了!」をクリックします。